React Native SectionList Basic

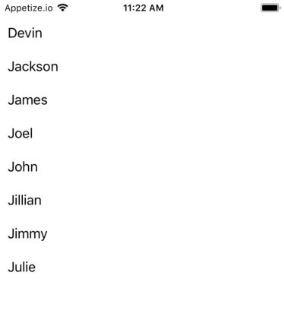
Introduction: React Native Section List has only one difference compare to flatlist that it gives you section part that corresponding like border way or gives you A performant interface for rendering sectioned lists, supporting the most handy features : Fully cross-platform. Configurable viewability callbacks. List header support. List footer support. Item separator support. Section header support. Section separator support. Heterogeneous data and item rendering support. Pull to Refresh. Scroll loading. If you don't need section support and want a simpler interface, use <FlatList>. Methods scrollToLocation recordInteraction flashScrollIndicators Process: index.js import React, { Component } from 'react'; import { AppRegistry, SectionList, StyleSheet, Text, View } from 'react-native'; export default class SectionListBasics extends Component { render() { return ( <View style={styles....