React Native SectionList Basic
Introduction:
- React Native Section List has only one difference compare to flatlist that it gives you section part that corresponding like border way or gives you
- A performant interface for rendering sectioned lists, supporting the most handy features :
- Fully cross-platform.
- Configurable viewability callbacks.
- List header support.
- List footer support.
- Item separator support.
- Section header support.
- Section separator support.
- Heterogeneous data and item rendering support.
- Pull to Refresh.
- Scroll loading.
- If you don't need section support and want a simpler interface, use <FlatList>.
- Methods
- scrollToLocation
- recordInteraction
- flashScrollIndicators
Process:
- index.js
import React, { Component } from 'react';
import { AppRegistry, SectionList, StyleSheet, Text, View } from 'react-native';
export default class SectionListBasics extends Component {
render() {
return (
<View style={styles.container}>
<SectionList
sections={[
{title: 'D', data: ['Devin']},
{title: 'J', data: ['Jackson', 'James', 'Jillian', 'Jimmy', 'Joel', 'John', 'Julie']},
]}
renderItem={({item}) => <Text style={styles.item}>{item}</Text>}
renderSectionHeader={({section}) => <Text style={styles.sectionHeader}>{section.title}</Text>}
keyExtractor={(item, index) => index}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
sectionHeader: {
paddingTop: 2,
paddingLeft: 10,
paddingRight: 10,
paddingBottom: 2,
fontSize: 14,
fontWeight: 'bold',
backgroundColor: 'rgba(247,247,247,1.0)',
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})
// skip this line if using Create React Native App
AppRegistry.registerComponent('AwesomeProject', () => SectionListBasics);
import { AppRegistry, SectionList, StyleSheet, Text, View } from 'react-native';
export default class SectionListBasics extends Component {
render() {
return (
<View style={styles.container}>
<SectionList
sections={[
{title: 'D', data: ['Devin']},
{title: 'J', data: ['Jackson', 'James', 'Jillian', 'Jimmy', 'Joel', 'John', 'Julie']},
]}
renderItem={({item}) => <Text style={styles.item}>{item}</Text>}
renderSectionHeader={({section}) => <Text style={styles.sectionHeader}>{section.title}</Text>}
keyExtractor={(item, index) => index}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
sectionHeader: {
paddingTop: 2,
paddingLeft: 10,
paddingRight: 10,
paddingBottom: 2,
fontSize: 14,
fontWeight: 'bold',
backgroundColor: 'rgba(247,247,247,1.0)',
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})
// skip this line if using Create React Native App
AppRegistry.registerComponent('AwesomeProject', () => SectionListBasics);
Description:
- The Sectionlist component displays a scrolling list of changing, but similarly structured, data. Sectionlistworks well for long lists of data, where the number of items might change over time. Unlike the more generic ScrollView, the Sectionlist only renders elements that are currently showing on the screen, not all the elements at once.
- The Sectionlist component requires two props: data and renderItem. data is the source of information for the list. renderItem takes one item from the source and returns a formatted component to render.
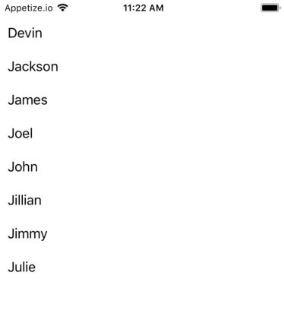
- This example creates a simple Sectionlist of hardcoded data. Each item in the data props is rendered as a Text component. The Sectionlist Basic component then renders the Sectionlist and all Text components.
Conclusion:
- The Sectionlist is appending on view where we render the data whether it's static or dynamic.
- Data will two we can show for list either it's in array or objects.
- Rendering Sectionlist has default scroll for list data which can be set automatically when data of object or array are of data appending.
- After this list either we can set in class component or functional components.
- Set listview on any js file that has created for class or functional components need to finish with import thing it's very necessary for react native.
- Run npm install
- react-native run-android
- in any case if you got error like react native metro bundler error please follow previous post that will help you to run react native program.







Comments
Post a Comment