React Native Common Errors
- In article, we are going to see some common errors that we are facing as beginner of react native.
- It is prerequisite to react native is already setup on our machine if it is not, Please go-through this article from here: Getting start with React Native
- I personally whenever I start any new programming language or framework I stuck on things that I wish that issue never come again, in fact it always comes. I don’t know why it comes may be I am too bad for start up or my processor of mind is too slow to adopt it.
- I am writing on this articles based on experiences most common and headache kind of issues/errors that I gets stuck on react native when I was beginner and eventually I was able to solve after put my lot of hours.
- This articles will surely helps you to find out simple and basic solution or we can say a trick as well to resolve that issues/errors.
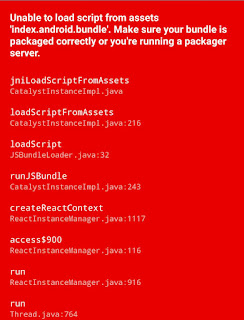
Problems
- Step 1
- mkdir android/app/src/main/assets

- Step 2
- react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
- Step 3 :
- react-native run-android
Open terminal from path project name(root path) :
- Step 1 :
- Clear watchman watches: `watchman watch-del-all`.
- Step 2 :
- Delete the `node_modules` folder: `rm -rf node_modules && npm install`.
- Step 3 :
- Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`.
- Step 4 :
- Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`
- Step 1 :
- react-native start --reset-cache
- Step 2 :
- npm cache clean --force
- Step 3 :
- del %appdata%\Temp\react-native-* & cd android & gradlew clean & cd .. & del node_modules/ & npm cache clean --force & yarn install & react-native run-android
- Step 4 :
- npm install --save react@*
- Step 5 :
- npm install react-navigation@https://github.com/react-community/react-navigation.git --save
Conclusion:
This is how we can sort out this common issues in react native while using any third party libraries or import anything in react native.I hope you like this article.
Please share your feedback if you have any queries regarding any commands anything about react native, make sure mention the platform that you are using for react native like os name, react native version so I can figure out your any queries. Cheers guys..










Comments
Post a Comment